Angular Material matInput control with thousands separator | by Alexander Poshtaruk | Angular In Depth | Medium
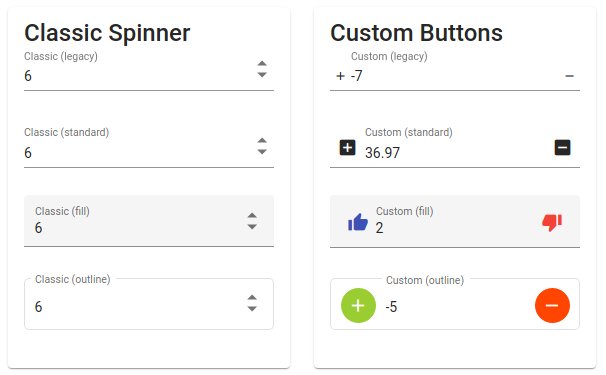
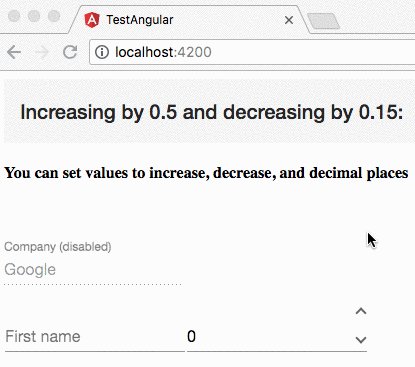
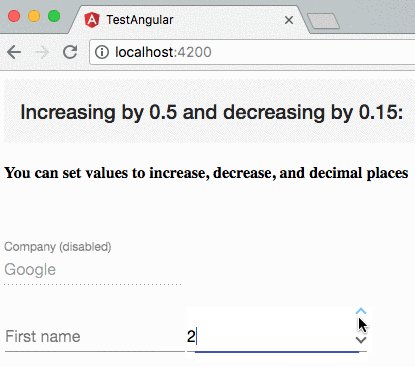
![Feature] Consistent cross-browser behavior of number input step buttons · Issue #14050 · angular/components · GitHub Feature] Consistent cross-browser behavior of number input step buttons · Issue #14050 · angular/components · GitHub](https://user-images.githubusercontent.com/5231310/48274867-df7ab680-e409-11e8-9c97-623b5686b84f.png)
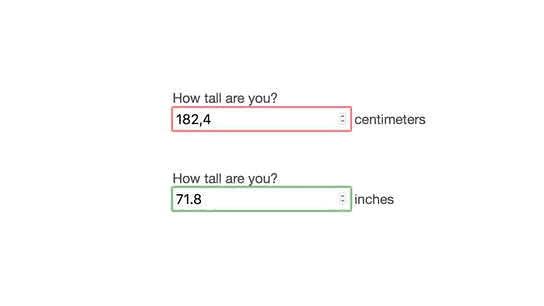
Feature] Consistent cross-browser behavior of number input step buttons · Issue #14050 · angular/components · GitHub

GitHub - thiswallz/mat-number-spinner: A better way to manage spinners extending angular material for angular 6.
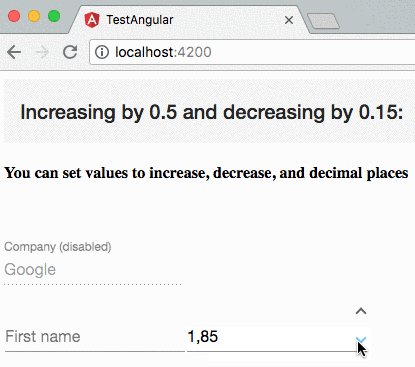
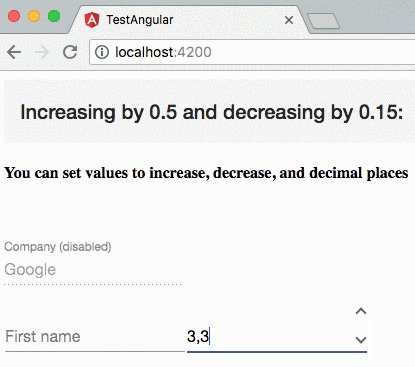
![Feature] Consistent cross-browser behavior of number input step buttons · Issue #14050 · angular/components · GitHub Feature] Consistent cross-browser behavior of number input step buttons · Issue #14050 · angular/components · GitHub](https://user-images.githubusercontent.com/5231310/48274910-f3261d00-e409-11e8-890b-79d9f66a33b7.png)
Feature] Consistent cross-browser behavior of number input step buttons · Issue #14050 · angular/components · GitHub